Chrome Extension
DOMCapture - Chrome Extension
To solve a common problem I have online I am creating a Google Chrome Extension called DOMCapture. When activated, the extension will update the page to show all the DOM nodes that can be captured as a screenshot. Here are screenshots of early development version.
6/14 Plugin on Github
Prior to release I would like to get this peer reviewed and do User Acceptance Testing. Ideally, I would like to observe people using the plug-in and address any major issues they are having with the experience.
6/12 Release Candidate
Today I will begin the process of publishing this extension to the Chrome Web Store. Since beginning development, I have learned quite a few things about developing this plugin and Chrome extensions in general.
- Finding the right balance of simpicity and usability is challenging and it took many iterations and refactoring to come up with an acceptable solution (UX).
- Adding functionality to an existing website without affecting it in any way is a very interesting problem. In particular for this to work, whatever UI I add to the existing website cannot affect the layout of the page in any way (Modularity).
- In addition to not affecting the website when the plugin is activated, I also wanted to be sure that there were no artifacts or remnants of the plugin (Deletability).
- Chrome Dev: Content_scripts are the actual JavaScript that gets executed on the website in the active tab while Background_scripts have access to the Chrome API and can pass messages to Content_scripts but don’t have direct acceess to them (Sandboxing).
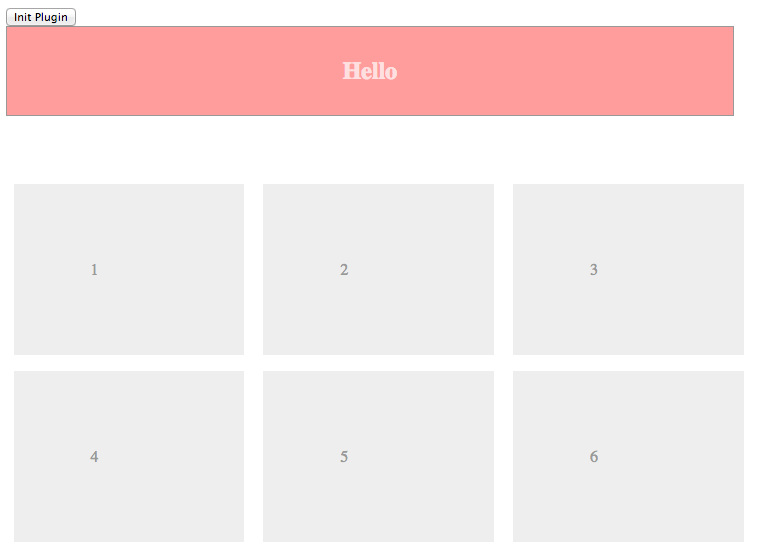
Page without plugin activated

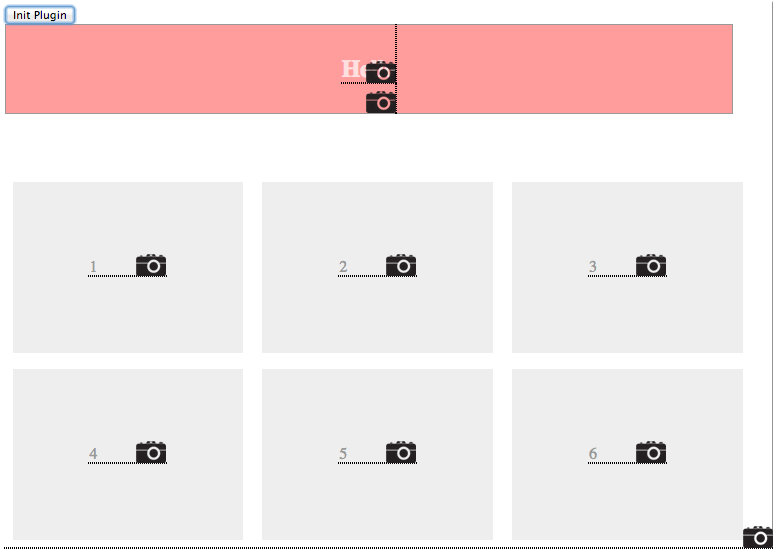
Page with plugin activated

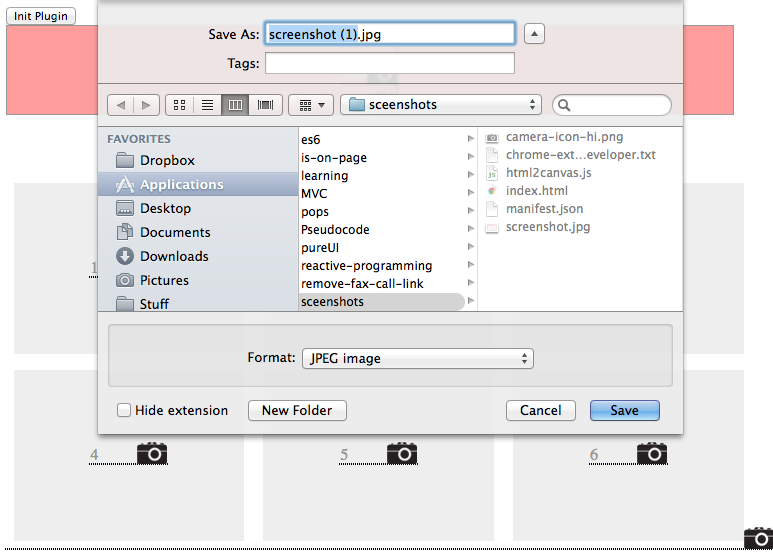
Clicking on camera screenshots the node

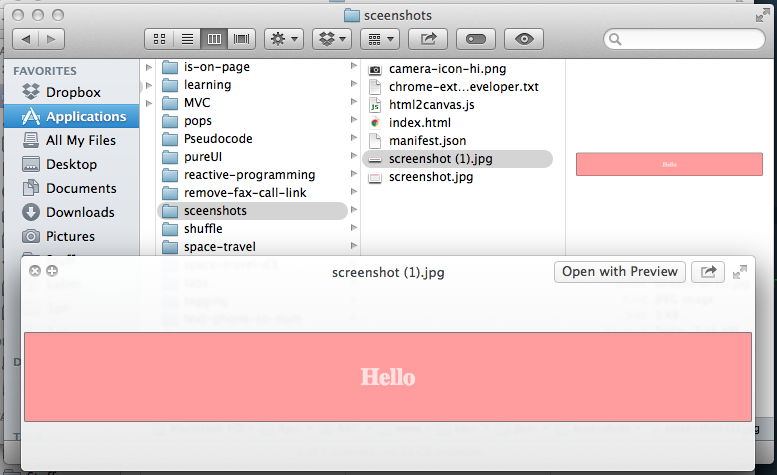
It worked!

Remove plugin artifacts

Resources:
More about *Chrome Developer Guide *Basic Extension Template *Communicating With Webpages *Helpful resource *Publish On Chrome Store